GitHub托管Hexo博客搭建全过程
本教程长期更新。
前言 : 折腾了好久我的Hexo Butterfly主题博客,中间经历无数令人抓狂的bug,深感个人博客搭建不易,在此写下保姆级全流程教程,希望充当集锦和回忆录,帮助博客新手避坑。遇到了什么困难都可以评论,知无不言。
环境 : Windows 10 64位,Linux和MacOS会有差别,但流程差不多
优秀博客案例欣赏: Hexo - WinstonLi的个人博客 (lzw-github.github.io)
¶Git安装配置,绑定GitHub账号
下载:搜索Git官网,下载64位setup,如Git-2.32.0-64-bit.exe
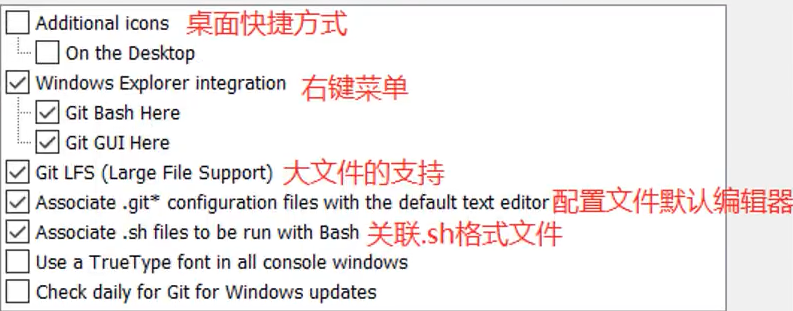
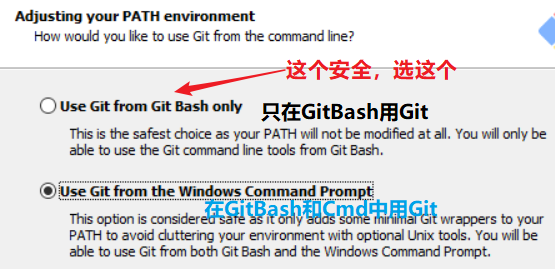
安装 :无脑下一步,Git Bash是Git的命令行,如果选了只GitBash,那在cmd中使用git会报’git’ 不是内部或外部命令,解决办法是把Git安装文件夹下bin目录、git-core加入到环境变量中。
1 | Git安装目录\bin |


设置用户全局签名 : 会记录在 C:\users\用户\.gitconfig里面
1 | git config --global user.name "账户名" 账户名随便写几个字母 |
配置Git绑定GitHub:
鼠标右键选GitBash,输入 ssh-keygen -t rsa ,显示overwrite时输入y,其他时候按三次回车。

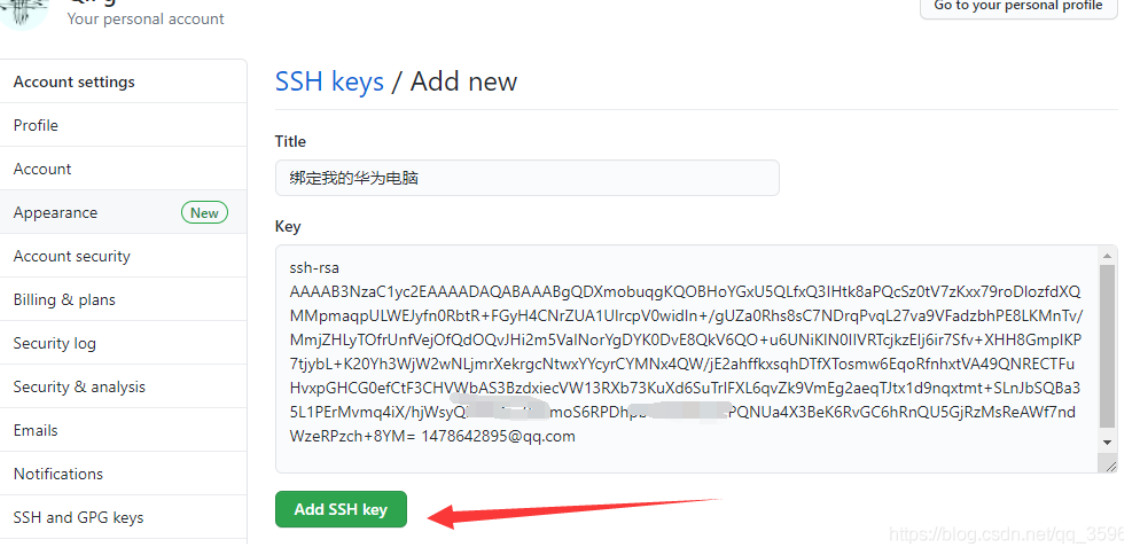
之后在C:\Users\用户\.ssh下,有一个rsa后缀的私钥文件,要严密保管。 有一个pub后缀的公钥文件,复制公钥的内容,到GitHub网站你头像下面settings -> SSH and GPG keys -> new SSH key,Title随便写,Key部分填你的公钥内容。
在 GitBash 中输入 ssh -T git@github.com ,看到有successfully就说明绑定好了。

参考链接:跳转前可以给我点一个赞吗,拜托拜托`(>﹏<)′ Windows系统Git安装教程-博客园 (cnblogs.com)
¶nvm安装配置
推荐使用NodeJs的版本管理工具nvm,安装node更容易,允许多个node版本共存,切换方便。
完全卸载NodeJS :
- 控制面板卸载NodeJS,更推荐使用Geek Uninstaller和Wise Program Uninstaller
- 重启任务管理器,鲨掉所有与node有关进程。
- 删掉
C:\Users\admin\.npmrc文件 - 寻找以下目录删掉
- C:\Program Files (x86)\nodejs
- C:\Program Files\nodejs
- C:\Users\用户名\AppData\Roaming\npm
- C:\Users\用户名\AppData\Roaming\npm-cache
- 删有关node的环境变量。
下载安装nvm:
下载前确定node已经卸载干净。到github.com 该网址的下载nvm-setup.zip或nvm-setup.exe
双击安装exe,一路猛戳下一步,默认下载到 C:\Users\用户\AppData\Roaming\nvm
安装好nvm后,由于国内下载速度慢,所以使用淘宝镜像。在nvm安装目录下找到settings.txt文件。在最后面回车加上:
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
nvm常用命令 :
1 | nvm list 看本地有哪些版本NodeJs,正在使用的NodeJs会用*号标识 |
参考链接:Windows完全卸载node.js并安装node.js的多版本管理工具nvm
¶NodeJS
NodeJS介绍:简称 node ,类似后端语言的JavaScript环境,本质上是浏览器底层,自带的包管理器npm在前端能充当Maven一样的角色。
node版本:2022年Hexo要求Node版本必须14以上,推荐16或18,太高或者太低都不好。 另外,Node版本选双不选单。
下载安装: 直接用nvm下载node
切换node或是
nvm use 16.16.0之前,需要先把C:\Users\用户\.npmrc文件删掉,就像之前的卸载node一样。再执行以下命令
npm cache clean --force 清理缓存
npm config set registry https://registry.npm.taobao.org node使用淘宝代理链接
npm config set cache “C:\Users\用户\AppData\Roaming\nvm\v版本号\node_cache” node_cache文件夹没有则新建
npm config set prefix “C:\Users\用户\AppData\Roaming\nvm\v版本号\node_global” node_global文件夹没有则新建
node和npm常用命令 :
1 | node -v 看node版本 |
参考链接:跳转前可以给我点一个赞吗,拜托拜托`(>﹏<)′ https://blog.csdn.net/Kenvinxu/article/details/106053210
官网版本:以往的版本 | Node.js (nodejs.org)
¶Hexo搭建博客
以下命令都在管理员身份的 GitBash 中敲
本地生成博客文件,并访问 :
先找一个存博客的目录,新建目录blog,进去打开GitBash。再执行以下命令
1 | npm install -g hexo-cli npm全局安装hexo |
GitHub托管博客,所有人都可以访问 :
Github创建一个新的public仓库 你的GitHub账户名.github.io 严格要求是这个名字
1 | npm install --save hexo-deployer-git #在blog目录下安装git部署插件 |
配置Hexo配置文件_config.yml, 在blog目录下
1 | deploy: |
部署博客到 GitHub,就可以远程访问了
1 | hexo d 部署 |
https://你的GitHub账户名.github.io 大功告成! 这就是你的博客了
注意点:
- 报错,可能是没有以管理员模式打开
GitBash,有时候一些让人生气的bug,就是这种细节,知道是这个原因之后,更让人生气了! - 部署不上GitHub,以下解决办法,都可以试试
- 改
repo后面的为git@github.com:你的GitHub账户名/你的GitHub账户名.github.io.git - 改
branch值为main - 网太烂了,拨打10086升级宽带
- 单纯连不上GitHub,寻求周围 程序猿/媛 帮助
- 改
- Git 没绑定 GitHub 账号,查看前文Git安装配置
¶Butterfly主题
进到Hexo博客根目录,打开GitBash,下载 Butterfly 主题 。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
改Hexo博客根目录下的 _config.yml
1 | theme: landscape |
清理缓存、生成静态文件、部署到 GitHub
1 | hexo clean && hexo g && hexo d |
主题美化
官网权威文档:Butterfly 安裝文檔(一) 快速開始 | Butterfly
¶图床存图片,哪哪都能看
本人使用 Typora 编辑Markdown文档来上传到博客,但本地图片上传到GitHub博客,就没法看了,为此寻找了多种方法。 最后选择了阿里云OSS存储作为图床,PicGo软件上传,Typora引用网址的方式
¶1、本地同名文件夹引用,失效
- 下载处理图片的插件
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
-
在Hexo配置文件将配置项post_asset_folder设为true
-
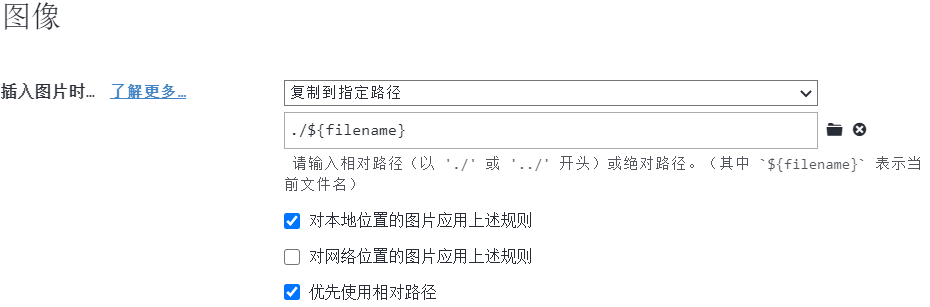
设置Typora放图片的方式,自动把图片放到同名文件夹下

- 执行命令
hexo new article_name,在source/_posts中会生成文章article_name.md和同名文件夹article_name。将图片资源放在article_name文件夹中,文章就可以使用相对路径引用图片资源了。
1 |  |
¶2、GitHub图床,失效
- 登录自己的github,建立一个公开的仓库,用于存储图片
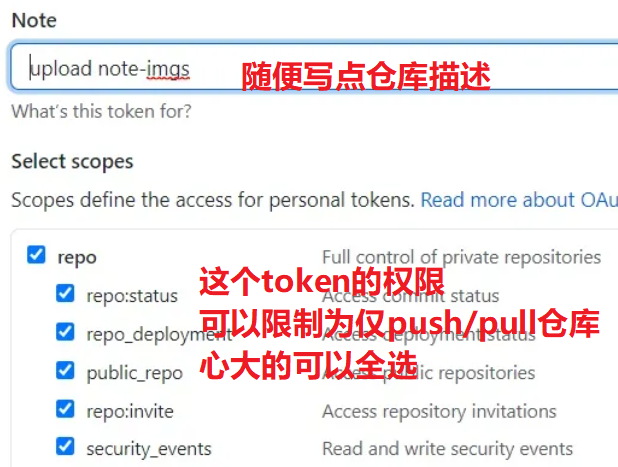
- 进入personal settings -> developer settings -> personal access tokens -> generate new token

- 生成token信息,及时复制出现的token
- 下载Windows的PicGo的exe文件,如PicGo-Setup-2.3.0-x64.exe, 链接:https://github.com/Molunerfinn/PicGo/releases
- 设置PicGo,开启时间戳重命名。

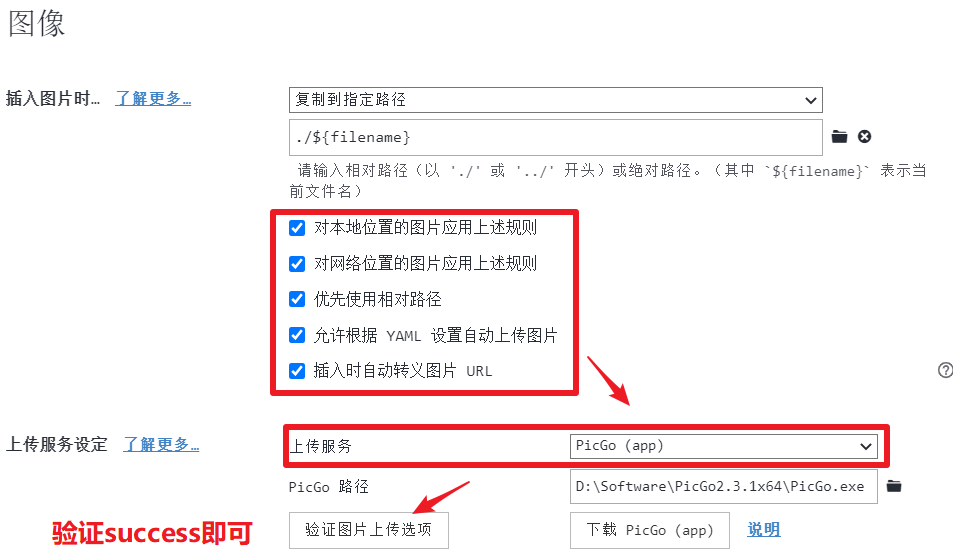
- Typora设置

- 点击验证图片上传选项 ,看到success就大功告成!
¶3、Gitee图床,失效
设置方式和GitHub图床类似
在不好用这方面,和GitHub图床类似,水平十分接近。 Gitee网速稍微快一点
Typora把图片给PicGo,PicGo用于上传,Gitee仓库用于存放图片。
- GitHub单仓库1Gb~5GB,单文件最大100MB
- Gitee单仓库最大500MB,单文件最大50M,总仓库5GB;
Gitee用于图床的个人密钥:xxxxxxxxxxx , 被PicGo用于上传图片,让Gitee知道是自己人。 但查看图片不限于自己人
https://gitee.com/码云账户名/仓库名/raw/master/图片存时,前缀地址
图片每次都会暂时存在C:/Users/用户/AppData/Roaming/Typora/typora-user-images, 害怕它会越存越大,解决办法是:先保存在./pictures下,需要时再上传到图床。
可以一次性上传所有本地pictures, “格式” -> “图像” -> “上传所有本地图片” (不用担心上传几百张,它只上传当下folder的pictures
参考链接:https://cloud.tencent.com/developer/article/1801576
¶4、阿里云OSS图床,最终方案
¶4.1 开通OSS对象存储
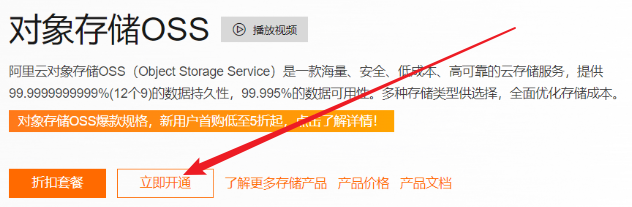
在阿里云官网OSS 对象存储OSS_云存储服务_-阿里云 (aliyun.com) 点击 “立即开通”

注册账户,实名。 (如果是新用户,还可以超低价买云服务器,可以用来练习Linux命令、部署网站等)
点击oss页面 “管理控制台”
¶4.2 创建Bucket
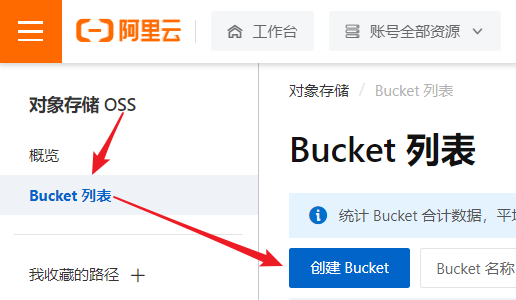
在OSS管理控制台 (aliyun.com) 创建Bucket

- Bucket名称不能有大写字母,不能中文。 建议全小写英文,中间以
-连接。如blog-img-oss- 服务器选离自己近的
- Endpoint默认,所属资源组默认
- 存储类型: 标准存储(因为博客网所需流量和容量大,如果访问很少选低频访问存储)
- 读写权限: 一定要是公共读! (私有别人看不了你图片,公共读写太危险)
- 其余的,都不听不要不开通!! HDFS服务、冗余存储、版本控制、加密方式、日志查询、定时备份
复制你的地域节点,如oss-cn-beijing ,后面的 .aliyuncs.com 不复制。
¶4.3 复制AccessKey和AccessKeySecret
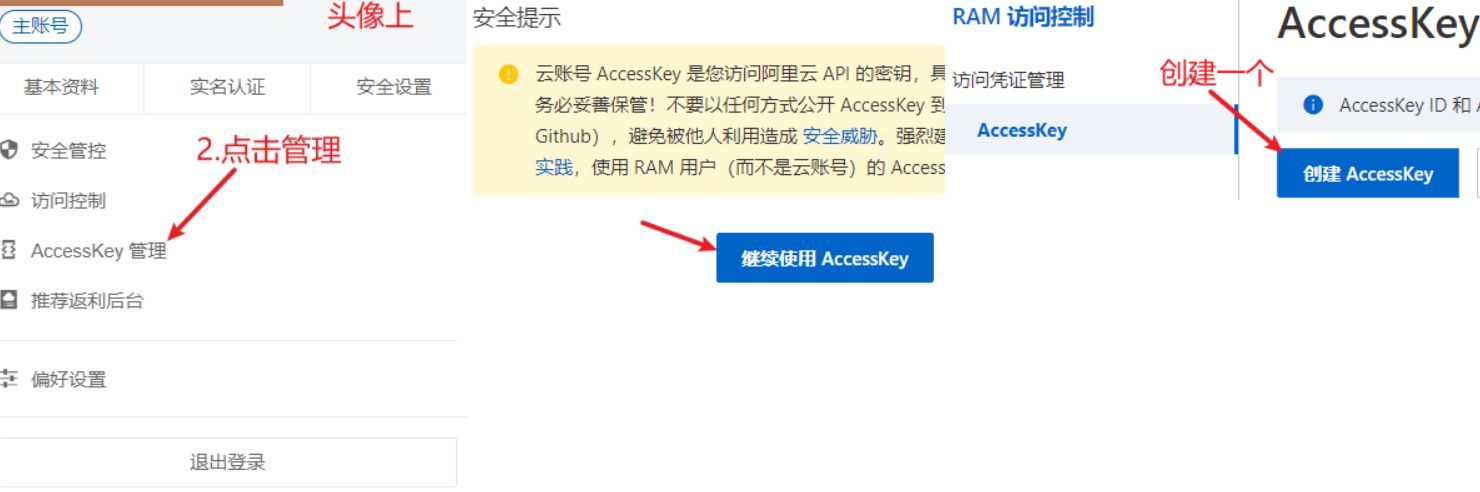
依次点击 头像 -> AccessKey管理 -> 继续使用AccessKey -> 创建AccessKey
一系列操作后,复制你的accessKeyId和accessKeySecret

¶4.4 充钱
见名知意,阿里云首页->费用

主要分容量和流量(流入/留出),费用很便宜
- 容量:0.12元/GB/月
- 图片上传到阿里OSS流量:免费
- 用户查看你的博客图片,流出流量: 闲时0.25元/GB,忙时0.50元/GB
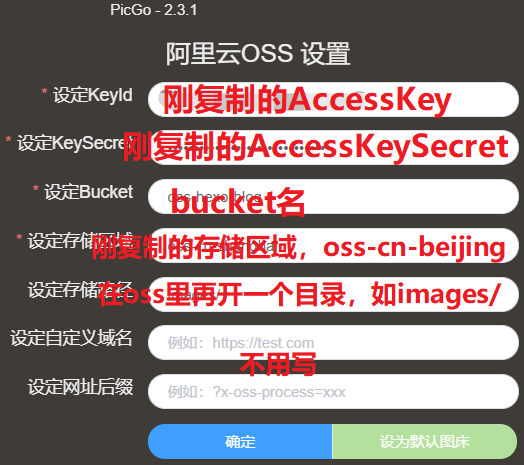
¶4.5 PicGo图床设置
刚复制的那些内容派上用场了,点击确定,设为默认图床。
PicGo设置开启 “时间戳重命名”

¶4.6 Typora设置
验证成功,直接在Typora粘贴图片,自动由PicGo上传到OSS。
图片链接如:https://你Bucket名.你存储区域名.aliyuncs.com/你存储路径/图片名

¶百度/谷歌收录网站
好累,不打字了,看看我辛苦找的其他文章吧
参考链接: 跳转前可以给我点一个赞吗,拜托拜托`(>﹏<)′
https://yogwang.site/2020/How-to-make-GithubPage-included-by-Baidu/
¶注意点
¶1. 主题配置文件和Hexo配置文件的区别
- Hexo配置文件: 主配置文件,只有一个,blog目录下
_config.yml - 主题配置文件: 每种主题都有一个, blog目录下
themes\主题名\_config.yml
¶2. 常用图片放本地,并压缩
类似于avatar头像,图片favicon.png,背景图片这样的,就别放阿里云OSS了,流量伤不起呀,当然土豪当我没说。
推荐图片压缩软件:Caesium Image Compressor
推荐图片压缩网站:TinyPNG – Compress WebP, PNG and JPEG images intelligently
¶3. npm全局安装
配置前,全局下载在
1 | C:\Users\用户名\AppData\Roaming\npm |
配置后,全局下载的在
1 | C:\Users\admin\AppData\Roaming\nvm\v18.12.0\node_global |
当使用 npm install hexo-asset-img --save 这类带 --save的命令,不要再加上-g 全局安装